Расскажу, как правильно создавать массивы в семействах и как с помощью массивов вырезать геометрию: делать отверстия или выемки в геометрии родительского семейства.

Как создать массив
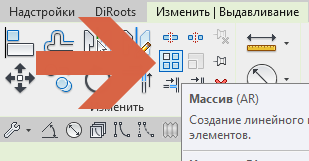
Выделите элемент или элементы, которые хотите размножить массивом. Найдите на ленте кнопку «Массив», нажмите.

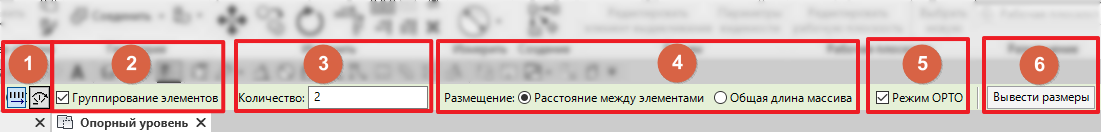
После активации команды под лентой будут разные настройки массивов. Пройдёмся по ним. Каждую команду выделил номером и красным прямоугольником. Номер в списке ниже соответствует номеру на картинке.

1 — тип массива, линейный, то есть по прямой, или круговой. Никогда не пользуюсь круговыми массивами в семействах и вам не сильно рекомендую, слишком неудобно ими управлять.
2 — галочка «Группирование элементов», если её снять, то в результате получите просто копирование элементов, а не массив, поэтому снимать не нужно.
3 — количество элементов в массиве, не может быть меньше 2 для линейного массива и меньше 3 для кругового.
4 — чекбоксы для выбора размещения. Расстояние между элементами — шаг между отдельными элементами массива. Можно изменить позже. Общая длина массива — указываем длину, внутри которой равномерно раскопируются наши элементы в количество, которое указали в п. 3. Можно изменить позже
5 — при включённом режиме ОРТО сможете задавать направления только по прямым линиям вправо/влево или вверх/вниз.
6 — можно вывести временные размеры.
Чаще всего в семействах использую массив с заданным шагом. Можете посмотреть GIF-ки с созданием массивом обоих типов в моей методичке. Тема 3, подтема «Создание массивов». Это будет нагляднее, чем описания текстом.
Как правильно
Есть несколько полезных правил о том, как делать массивы.
- Не делайте массивы. Массив — это группа и размерные зависимости, они нагружают семейства, делают их тяжёлыми и увеличивают шанс того, что что-то сломается. Выбирая между вариантом с массивом и без, лучше выбирать без.
- Элементами массива должны быть вложенные семейства. Даже если у вас множится простая геометрия, куда лучше будет сделать её отдельно, загрузить в основное семейство и размножать вложенное. Им проще управлять, привязывать, назначать параметры, оно реже ломается.
- Если вам нужно управлять количеством элементов от 1 до нескольких, то решить это только массивом не выйдет. Минимум элементов линейного массива — 2 штуки, поэтому такие задачи обычно решаю так: создаю отдельный одиночный элемент и массив из элементов. А далее управляю видимостью.
Когда должен быть один элемент, сокращаю количество элементов массива до 2 и скрываю их галочкой «Видимые». Когда нужно отображать массив, то просто скрываю одиночный элемент.
- Привязывайте пару элементов к опорным плоскостям и через них же управляйте массивом.
Как управлять массивом
Вот у нас готов массив. Давайте посмотрим, что с ним можно сделать. Для примера буду использовать массив из ряда цилиндров. Предположим, что это балясины ограждения. Балясины — это вертикальные стойки перил, типа того.
Количество элементов
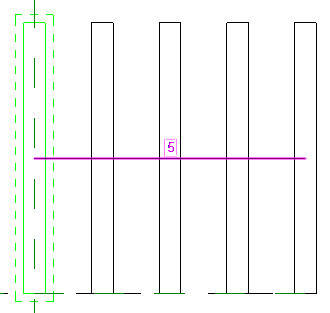
Чтобы управлять количеством элементов, нужно выделить массив, появится временный размер-число элементов. Если по нему нажать левой кнопкой мыши, то поле станет редактируемый. Можно поменять количество, однако это малопродуктивно. Куда лучше назначить параметр и управлять количеством с его помощью.
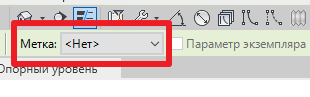
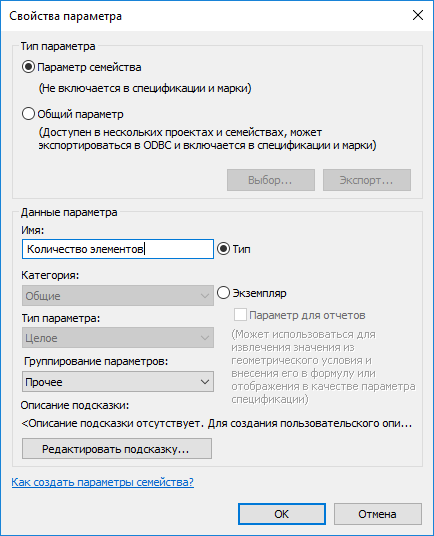
Для этого наведите мышкой на любой элемент массива и выделите его. Появится линия и число, наведите мышку на линию, нажмите по ней. Под лентой появится надпись «Метка» и рядом выпадающий список. Нажмите по нему и выберите «Добавить параметр» — вылезет окошко для создания нового параметра с типом данных «Целое». Создайте, это и будет наш параметр для управления.



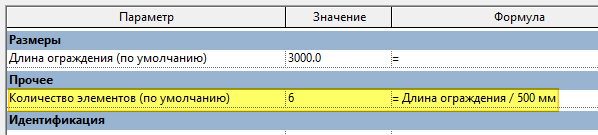
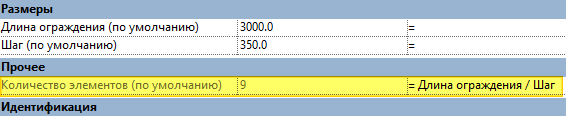
Если оставить параметр таким, каким его создали, то позже его можно будет поменять вручную. Но можно автоматизировать и это, если есть какая-то зависимость. Например, мы знаем длину ограждения и шаг балясин, а значит можем вычислить их количество.
Важный момент. Если длина меняется как параметр экземпляра, то и параметр количества так же должен быть по экземпляру. Если плаваете в этих терминах, то почитайте статью про параметры типа и экземпляра.
Вбиваю формулу в параметр и получаю автоматом количество балясин.

Теперь при изменении длины ограждения, количество будет пересчитываться автоматически.
Управление расстояниями
Кроме количества, мы можем управлять ещё и шагом между элементами или общим расстоянием, в котором расставляются элементы.
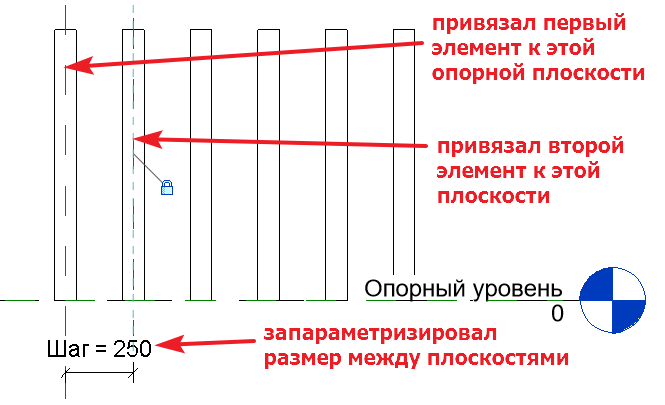
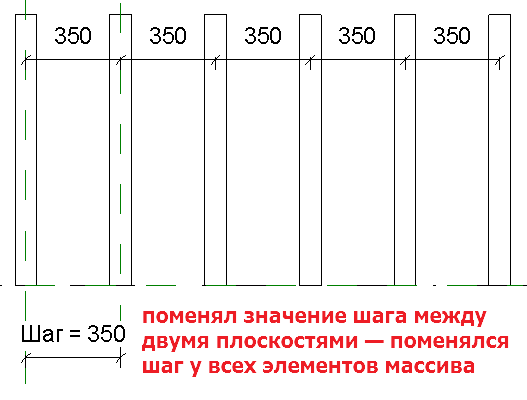
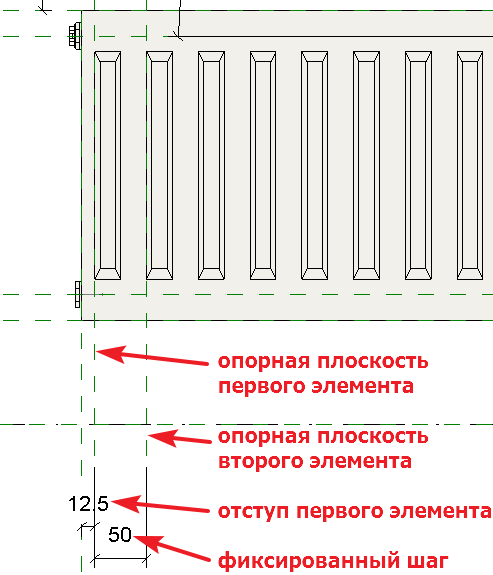
Шаг элементов. Чтобы управлять шагом, нужно привязать два элемента массива к опорным плоскостям и запараметризировать размер между этими плоскостями. Рисуете две опорные плоскости, ставите размер, назначаете параметр. Потом выравниваете с закреплением два элемента массива к этим плоскостям. Теперь при изменении расстояния между опорными, все элементы будут сдвигаться на новый шаг.



Общая длина массива. Если у вас массив по общей длине, а не по шагу между элементами, то делаете всё то же самое, но не с соседними элементами, а между первым и последним. Рисуете опорную плоскость, привязываете к ней последний элемент, ставите размер между плоскостями и параметризуете его.
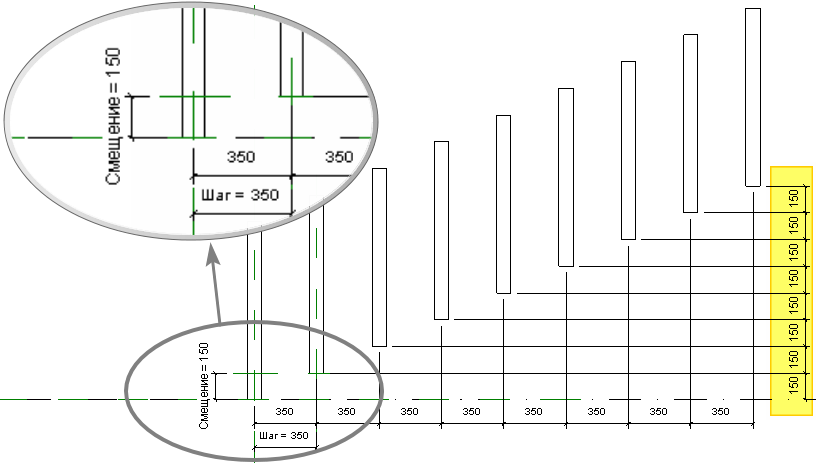
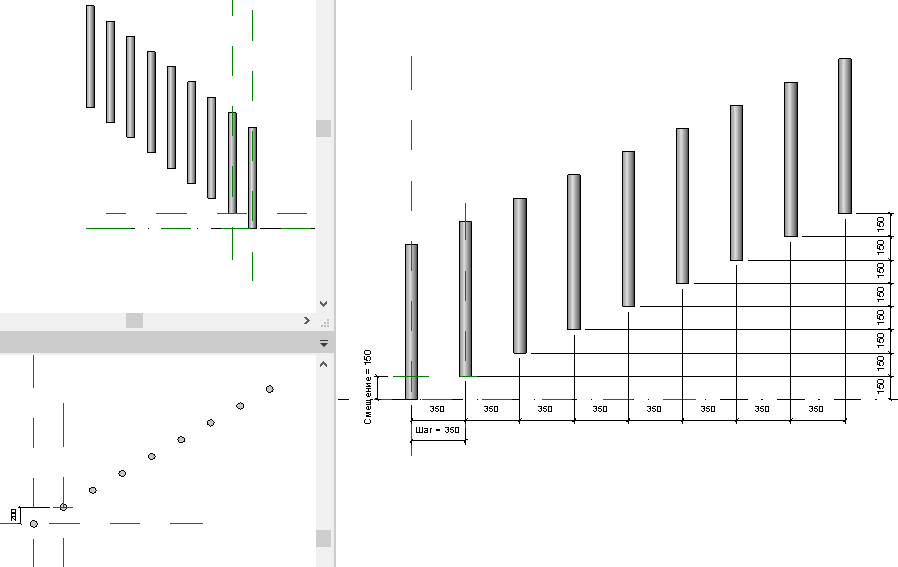
Смещения в других плоскостях. Мы можем управлять не только шагом или общей длиной массива, но и смещением элементов, причём смещаться они будут равномерно. Например, если ограждение для пандуса с уклоном, то нужно менять не только шаг, но и смещение по высоте каждого элемента.
Чтобы это осуществить, нужно поступать аналогично тому, как мы задавали шаг. Создаёте опорную плоскость, привязываете к ней низ или верх элемента и через параметрический размер управляете смещением элемента. Смотрите на картинки ниже.


Если знать, на какой угол нужно смещать элементы, то через тангенс угла можно вычислить смещение.
Как вырезать геометрию
Массив может быть не только из цельной геометрии, но и из полой, которая будет вырезать выемки или отверстия из основных тел семейства.
Здесь всё те же правила, что и для обычных, нужно по-прежнему использовать вложенное семейство. Беда в том, что обычное вложенное семейство из полой геометрии не будет вырезать геометрию в родительском. Но тут есть выход — нужно создать семейство на основе грани и вырезать геометрию в грани. Тогда семейство при загрузке в родительское будет вырезать геометрию и в родительском.
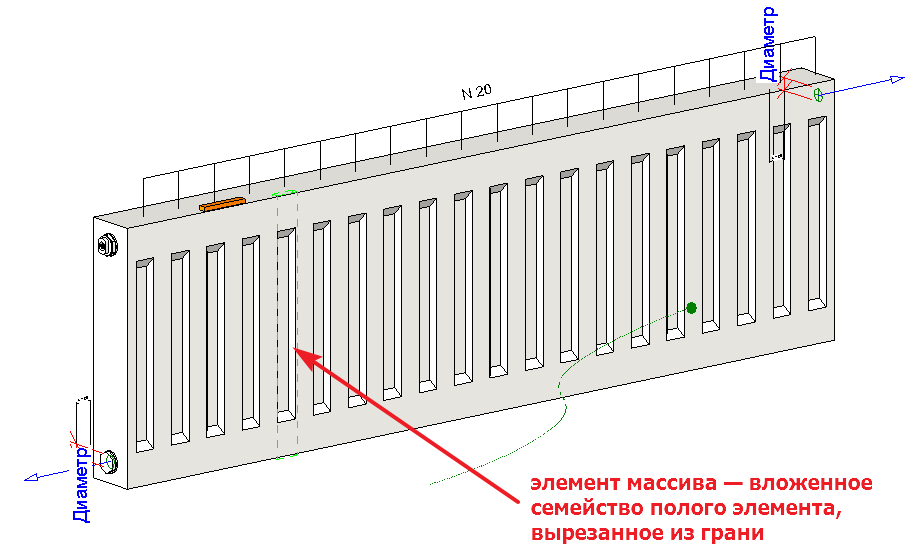
Давайте посмотрим, как это сделать на примере выемки для радиатора.


Что сделал:
- Создал семейство на основе грани;
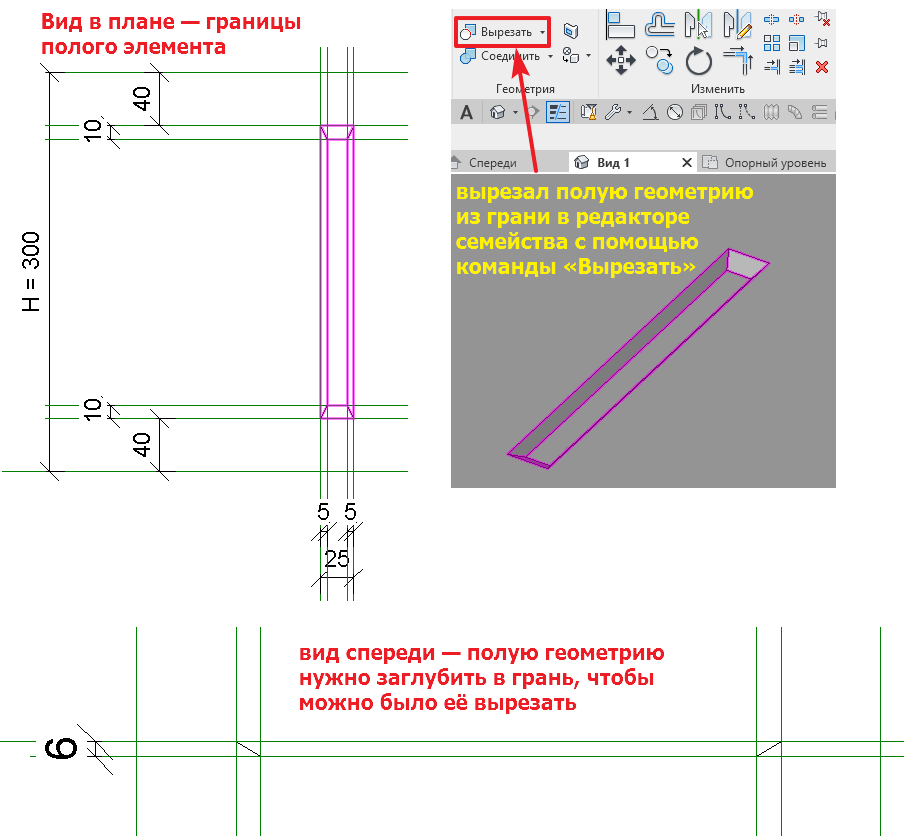
- Создал полый элемент, в данном случае это выдавливание, но это не принципиально, главное, что это полый элемент;
- Вырезал полый элемент из основы в редакторе семейства, для этого на ленте на вкладке «Изменить» активировал команду «Вырезать», а потом прощёлкал по полой геометрии и по грани, порядок неважен, просто подряд прощёлкайте оба элемента;
- Поставил галочку в свойствах «При загрузке вырезать с полостями»;
- Готово, теперь это семейство можно загружать в основное семейство, размещать на грани геометрии, и она будет вырезаться.
В результате получаю вот такую стенку радиатора:


Не получится сделать массив из подобного полого элемента в семействе, а потом ещё и управлять его геометрией, в данном случае — высотой в зависимости от высоты радиатора. Вложенные семейства прекрасно с этим справляются, поэтому делайте именно так.
Тем не менее всегда помните: если массив можно не делать, делать его не надо, это слишком тяжёлая составляющая семейства.
Обновления статей удобно получать в Телеграм-канале «Блог Муратова про Revit MEP». Подписывайтесь и приглашайте коллег. Можно обсудить статью и задать вопросы в специальном чате канала.
Читайте методичку для проектировщиков: полезный материал, в котором последовательно рассказываю, как создавать модель.
Бесплатные обзоры ваших моделей
Раз в две недели провожу «Ревит-линчи» — разбираю файлы семейств и проектов пользователей и отвечаю на вопросы по Ревиту и БИМ-технологиям. Дату и ссылку на Ревит-линч публикую в Телеграм-канале. Приходите, там интересно.
Отблагодарить автора
Я много времени уделяю блогу и разработке семейств. Если хотите отблагодарить меня, то можете сделать небольшой подарок (именно подарок, такой перевод не облагается налогом).