Посмотрим, как настроить для работы с кодом Питона Visual Studio Code (сокращённо VSCode, ви-эс-код) — популярный текстовый редактор кода. Он бесплатный и у него открытый исходный код. Поскольку его разработали специально для редактирования кода у него есть ряд преимуществ перед обычным блокнотом или Notepad++. Некоторые преимущества мы рассмотрим ниже.

Автор материала
Статью написал Костя @say_hey_to_k — БИМ-специалист из Китая. Он работает на канадскую фирму и, кроме Ревита, занимается также и программированием.
Установка Python
Чтобы писать скрипты на Питоне в VSCode, нужен сам Питон. Хоть мы в нём и не будем запускать наши скрипты, редактору он нужен для подсказок. Тот, что идёт с Динамо, не подходит. Если Питон нужной версии у вас уже установлен, можете пропустить этот шаг.
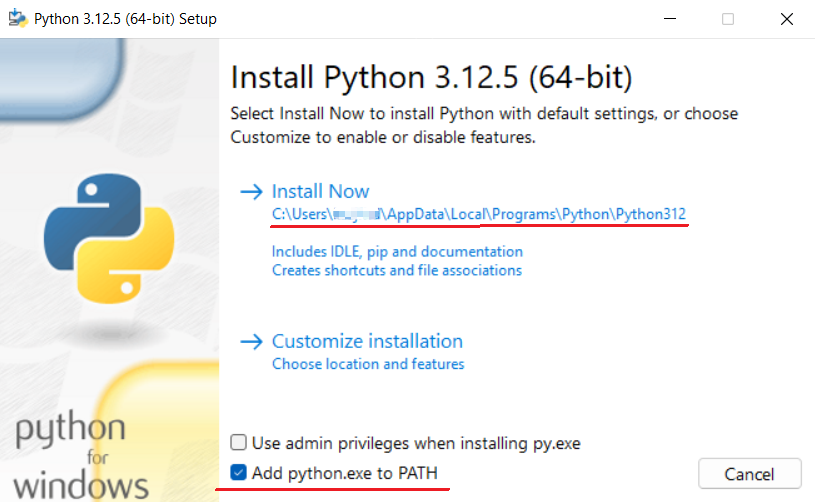
Идём на сайт www.python.org/downloads/ и скачиваем последнюю версию. Она будет отличаться от той, что в Динамо, но старые версии VSCode уже не поддерживает, поэтому ставьте ту, что актуальна. Главное, чтобы одна и та же версия была установлена на всех компах, где вы будете писать код. При установке не забудьте поставить галочку «Add python.exe to PATH», а также запомните, куда он установился:

Установка VSCode
Скачайте установщик с code.visualstudio.com и установите, как любую другую программу.
Если вдруг будете искать сайт установщика через Гугл, а не по ссылке, не перепутайте VSCode с Visual Studio! Visual Studio нам не нужен. Нам нужен именно Visual Studio Code!
Расширения
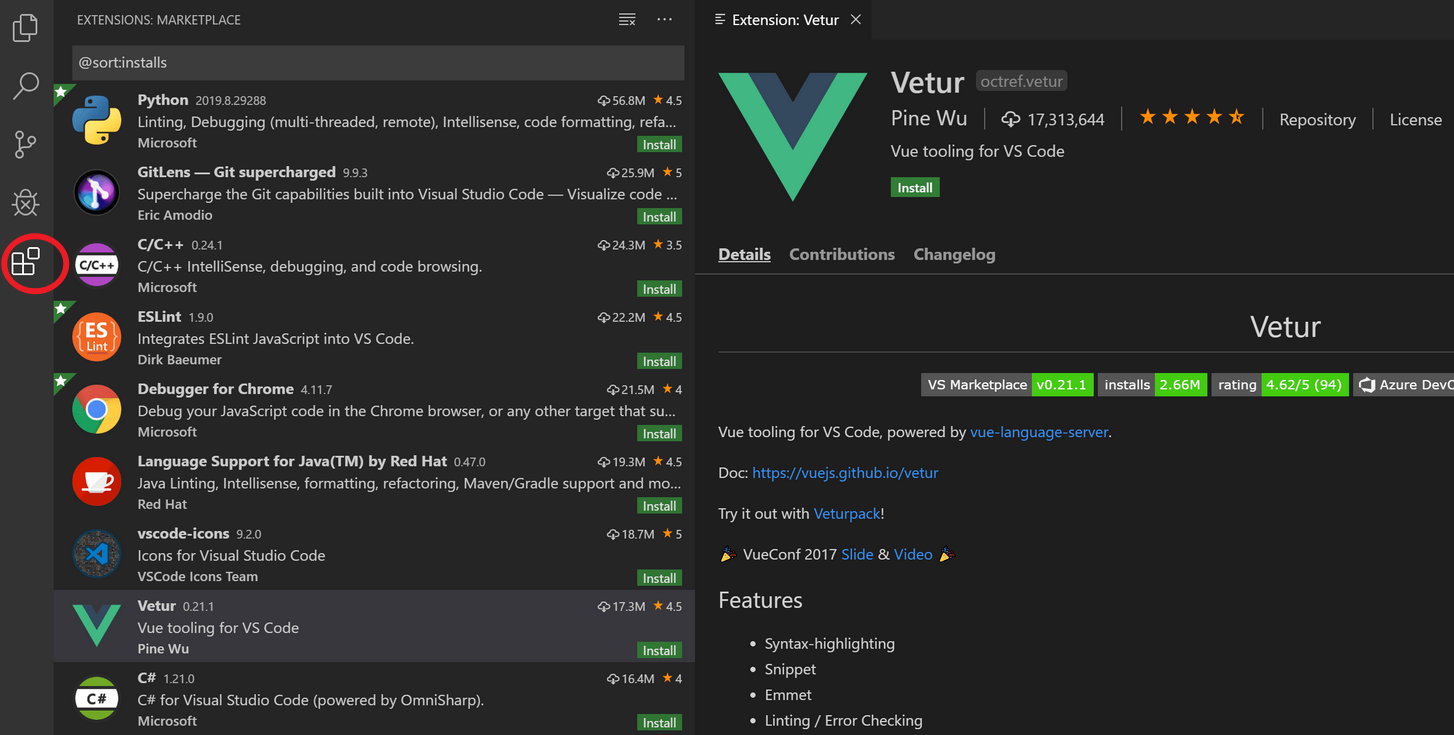
Сам по себе голый VSCode не так продвинут. Но его можно дополнить расширениями (Extensions). Для этого существует онлайн-библиотека расширений (Extensions Market). Она расположена на marketplace.visualstudio.com/vscode. Удобней всего искать и устанавливать расширения через сам VSCode, нажав View → Extensions или просто на иконку с квадратиками в левой панели меню:

Там же ими можно и управлять (включать, выключать, настраивать и т.д.). Расширений VSCode огромное множество на любой вкус.
Я советую не перегружать VSCode расширениями. Они замедляют редактор, могут его поломать или провоцировать неочевидное поведение. Чем их меньше - тем лучше.
Установка русского интерфейса
Русский интерфейс — это расширение. Соответственно в Extensions по поиску «russian» находим расширение «Russian Language Pack for Visual Studio Code» и устанавливаем его. VSCode предложит использовать его и перезапуститься. Соглашаемся, и теперь у нас русский интерфейс.
Установка расширений для Питона
Для работы с кодом в Питоне помогут следующие расширения из списка ниже. Устанавливаем их так же через Расширения → ищем по названию → нажимаем «Установить».
Желательные:
- Python — набор утилит для работы в питоне. С ним в комплекте идёт утилита Pylance, которая будет помогать нам различными подсказками в коде.
- Flake8 — утилита, которая укажет на стилистические ошибки в коде. 8 в названии отсылает к стандарту стиля написания кода на питоне — PEP8. Если вы ещё не пишете код по PEP8 или вообще не знаете что это, пора изучить и начинать ему следовать!
- аutopep8 — утилита для автоматического форматирования кода по PEP8.
Необязательное — Code Spell Checker. Проверка орфографии из встроенного словаря. Можно добавлять свои слова. Для русского языка дополнительно нужно установить расширение с русским словарём Russian - Code Spell Checker. То есть сначала устанавливаем сам «Code Spell Checker», а потом «Russian - Code Spell Checker».
После установки для нормальной работы расширения желательно немножко донастроить. Об этом будет ниже.
Параметры
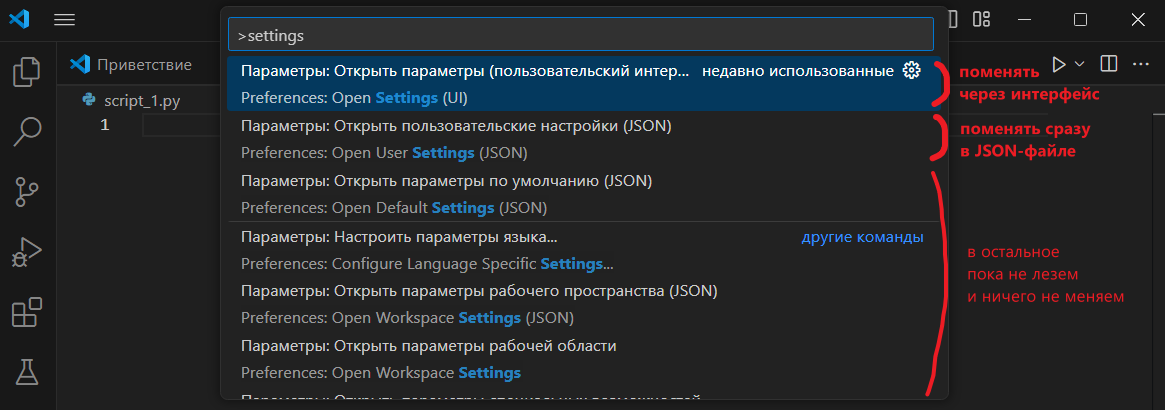
VSCode хранит свои параметры в JSON-файлах. Это распространённая практика у программ такого типа. JSON-файл настроек выглядит как словарь, где ключи — это параметры, а значения — их настройки. Также там доступны комментарии. Более подробно про него можно почитать в справке. Чаще всего к нему вы будете попадать через Ctrl+Shift+P, далее вбивая «settings». Но также настройки можно менять и через интерфейс, как у любого другого нормального приложения.

Я буду стараться показывать настройку через интерфейс, где это возможно. Но советую по-тихоньку привыкать к JSON-файлу. Некоторые настройки доступны только в нём. Также в нём удобно смотреть, что вы поменяли по сравнению с настройками по-умолчанию и исправлять в случае, если что-то пошло не так.
Донастройка расширений
Flake8
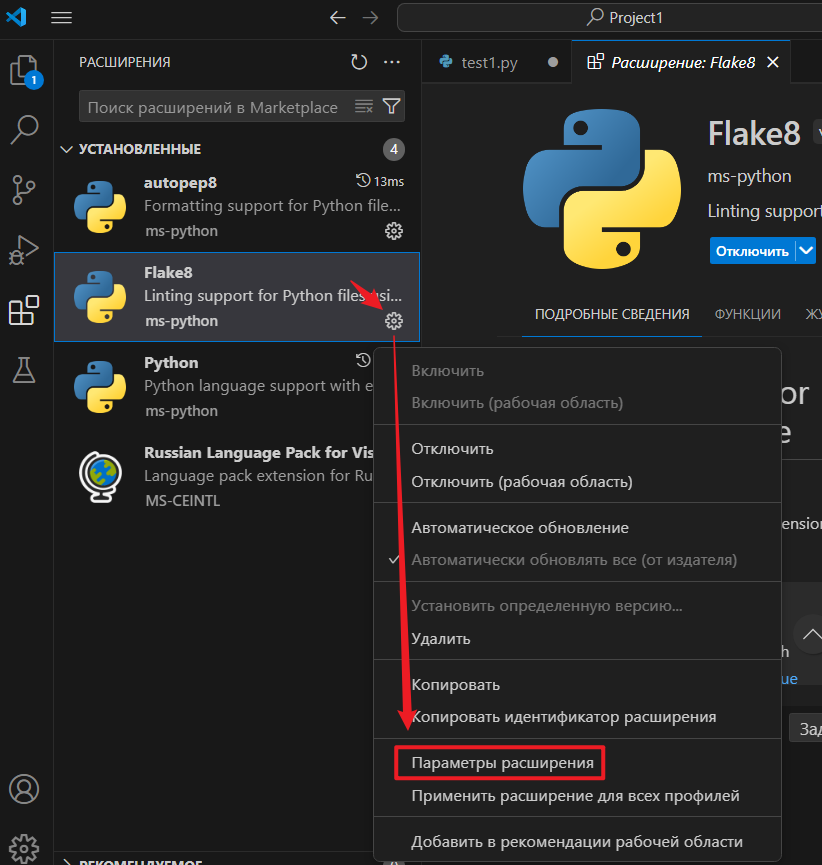
Уберём лишние предупреждения. Для этого идём в Расширения → flake8 → Управление (иконка шестерёнки) → Параметры расширения.
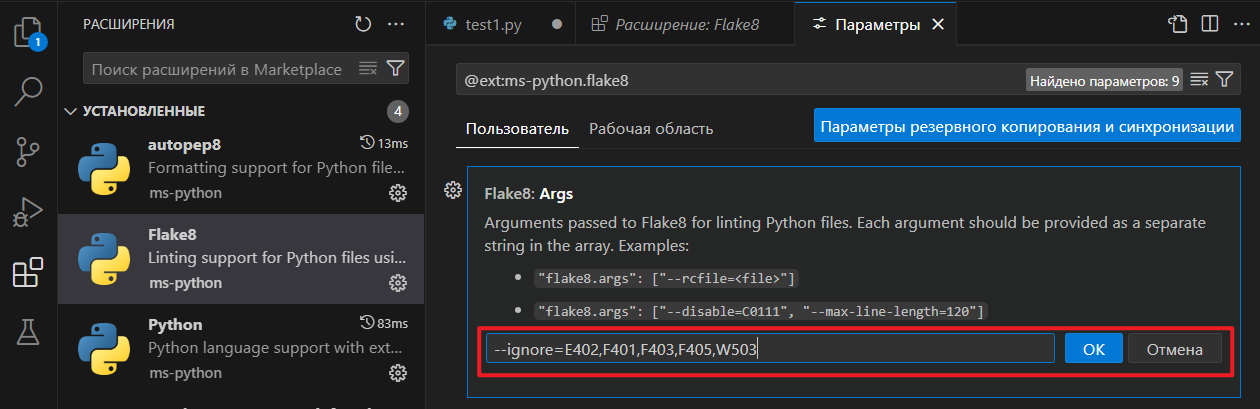
Там добавляем коды исключений. Нажимаем Добавить элемент, вставляем туда этот текст и жмём ОК:
--ignore=E402,F401,F403,F405,W503Почитать, что за ошибки мы добавили в игнор, можно в документации в утилите.


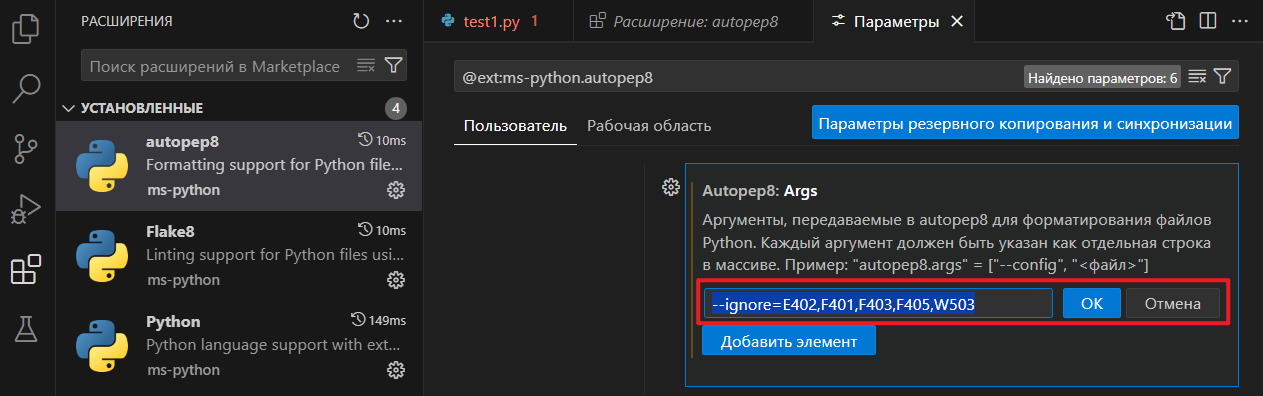
Autopep8
Проделываем то же самое

Code Spell Checker
Для начала нужно добавить в настройках, чтобы он проверял оба языка: английский и русский. Также по умолчанию он проверяет правописание вообще везде. Я предпочитаю, чтобы он исправлял ошибки только в комментариях. Давайте настроим всё сразу.
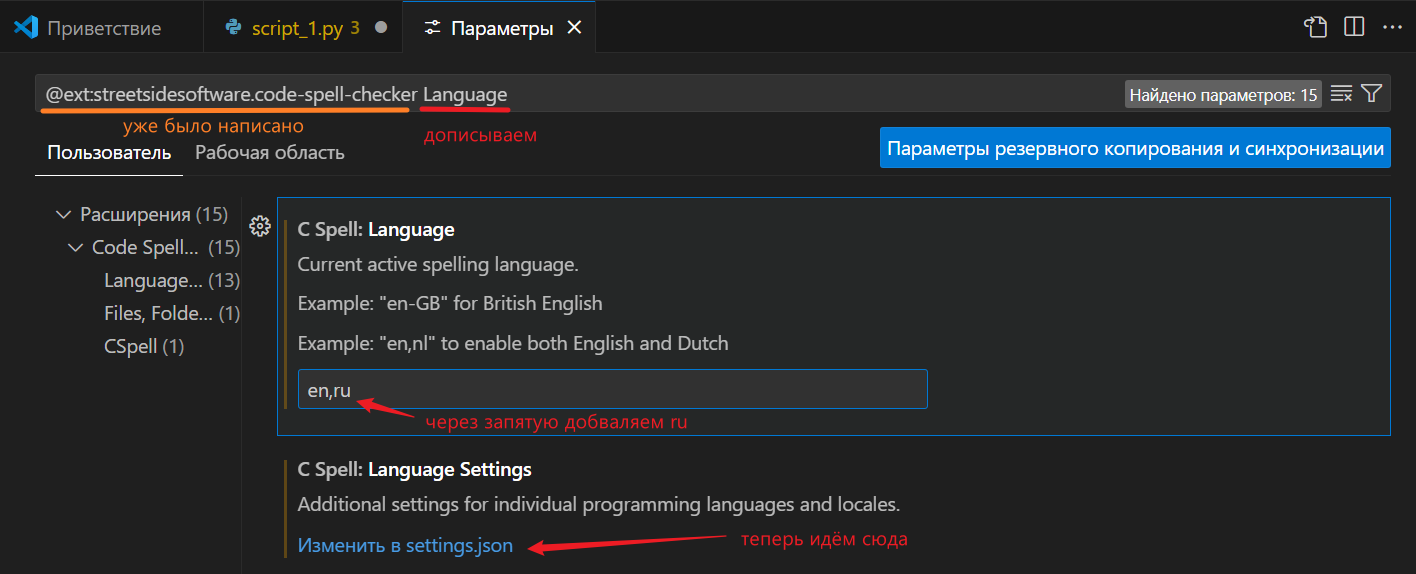
Bойдём в само расширение → Параметры расширения. Там вбиваем «Language» и следуем инструкциям с картинки:

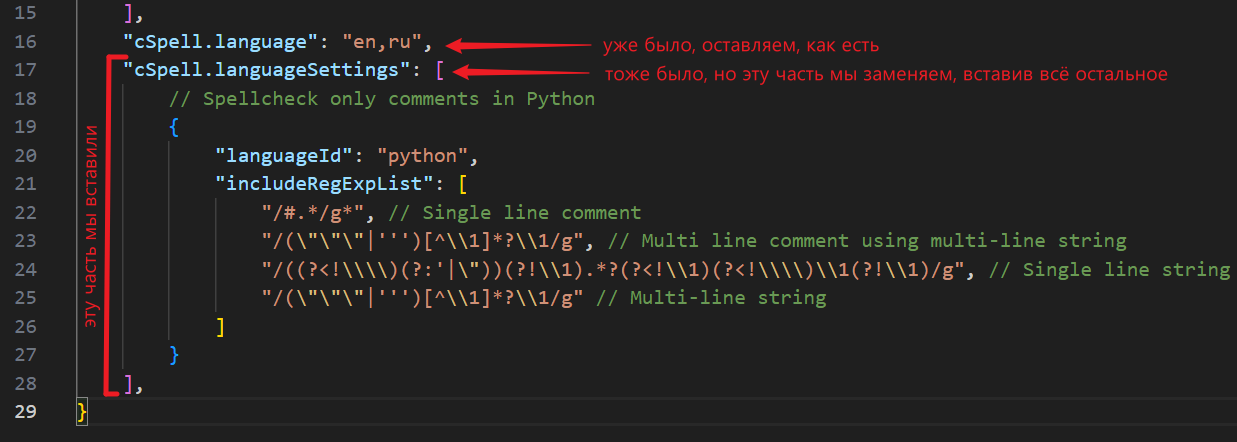
После перехода в JSON-файл настроек добавляем этот код и сохраняемся:
"cSpell.languageSettings": [
// Spellcheck only comments in Python
{
"languageId": "python",
"includeRegExpList": [
"/#.*/g*", // Single line comment
"/(\"\"\"|''')[^\\1]*?\\1/g", // Multi line comment using multi-line string
"/((?<!\\\\)(?:'|\"))(?!\\1).*?(?<!\\1)(?<!\\\\)\\1(?!\\1)/g", // Single line string
"/(\"\"\"|''')[^\\1]*?\\1/g" // Multi-line string
]
}
],Как это будет выглядеть в настройках:

Проверка настроек
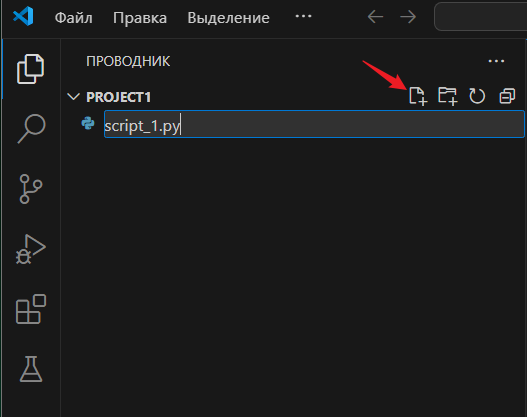
В том месте, где у вас будет храниться всякий код, создадим папку Project1 и откроем её в VSCode (через Файл → Открыть папку). Далее через VSCode создадим в этой папке файл script_1.py

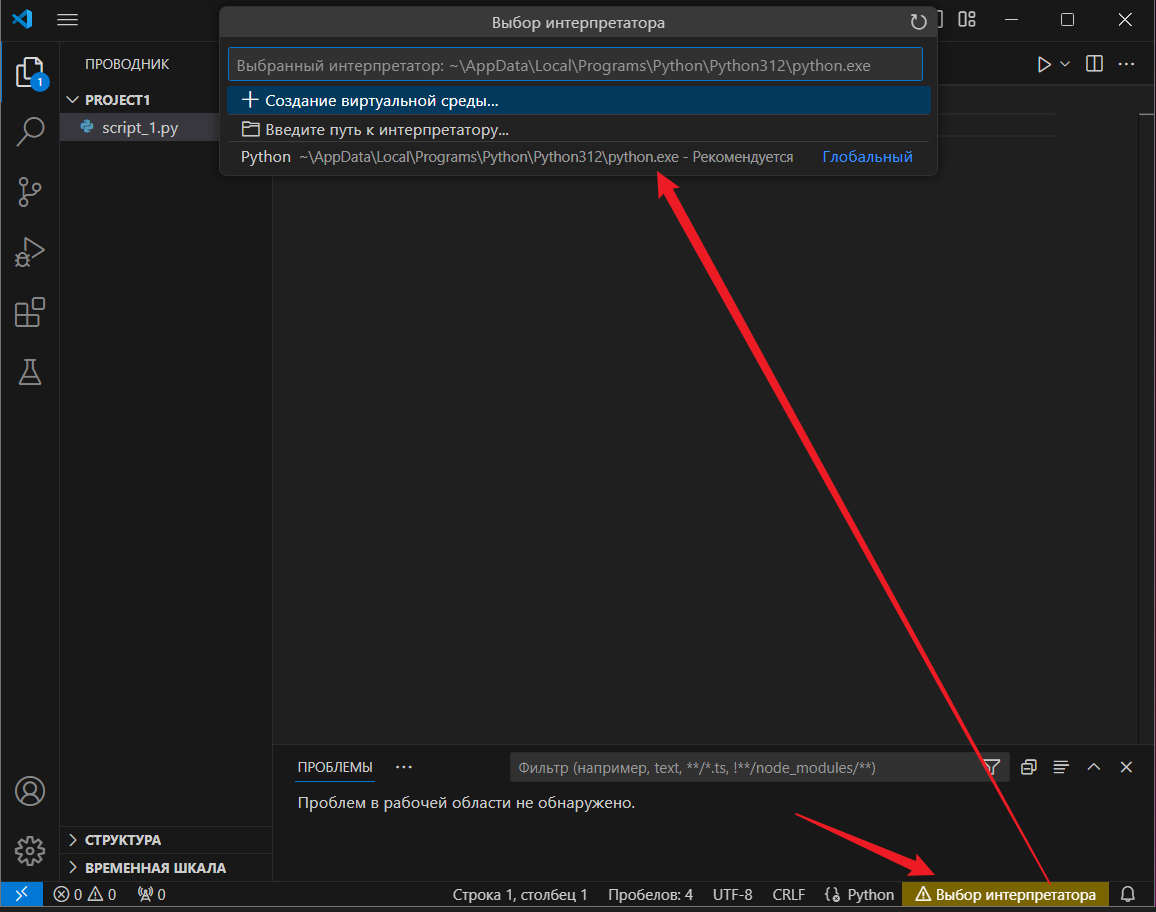
Откроем файл. Поскольку мы назвали его .py, программа уже знает, что этот скрипт на питоне. Если VSCode не подхватил версию интерпретатора, сделаем это сами, указав путь, который запомнили при его установке:

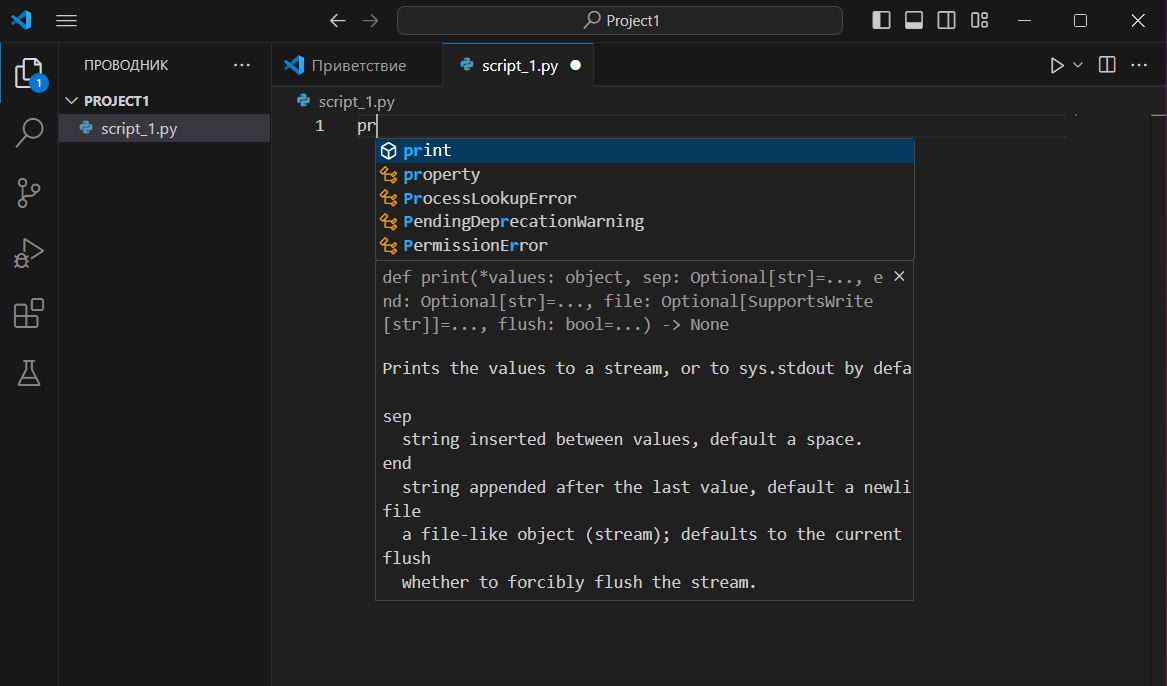
Теперь, если мы начнём вбивать стандартные питоновские команды, у нас появится подсказка кода (имейте в виду, эта подсказка для версии питона, который вы установили и указали в настройках):

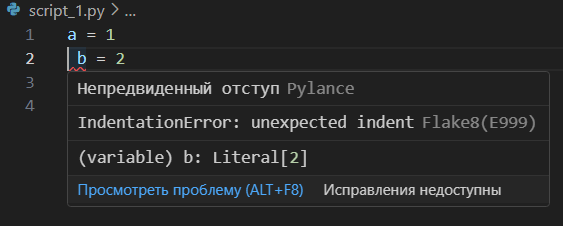
Если мы вобьём следующий текст и сохраним, то нам подсветится ошибка:
a = 1
b = 2
c = 3
Если щёлкнуть по пустому месту в поле редактора правой кнопкой мыши и выбрать «Форматировать документ» (или нажать комбинацию Shift+Alt+F), то текст отформатируется.
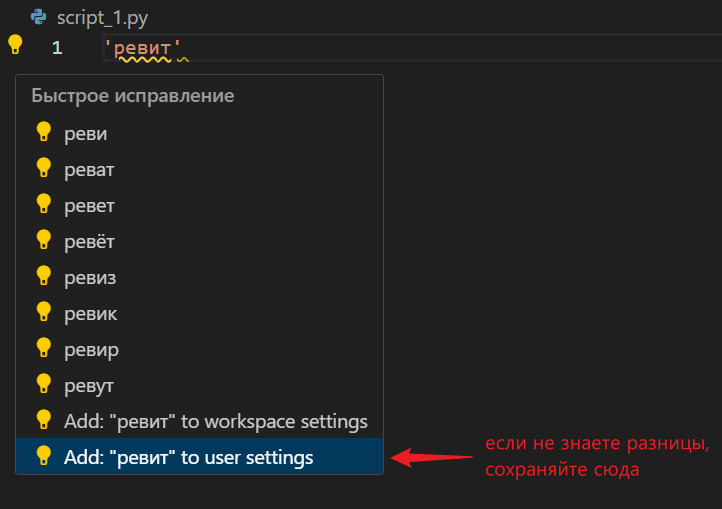
C проверкой орфографии всё просто. Если опечатались, он предложит исправить, либо добавить в словарь.

Первая часть на этом закончена. Дальше перечислю, на мой взгляд, самые часто используемые горячие клавиши, или по-другому шорткаты.
Шорткаты
Добавить / удалить отступ: Tab / Shift + Tab

Подвинуть всю строку вверх/вниз: Alt + ↑ или ↓
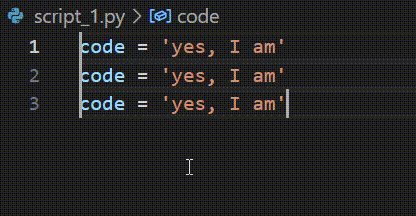
Продублировать строку: Shift+Alt + ↑ или ↓
Удалить строку: Shift+Alt+K

Закомментить / Раскомментить, то есть вставить примечание: Ctrl+/

Выделить вертикально текст в нескольких строках: Shift+Alt+выделить мышью

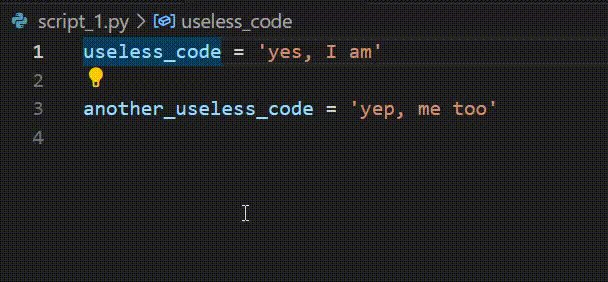
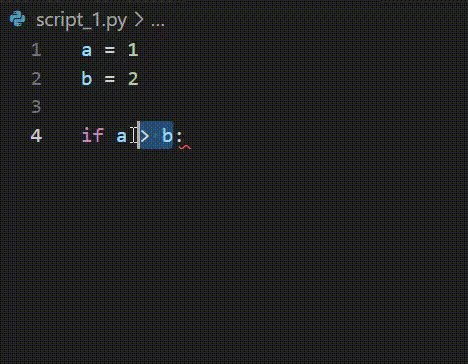
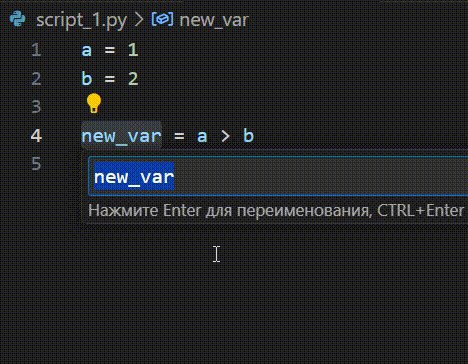
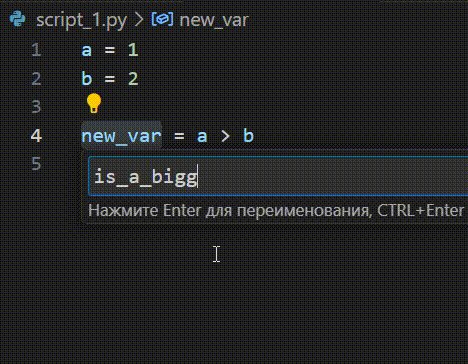
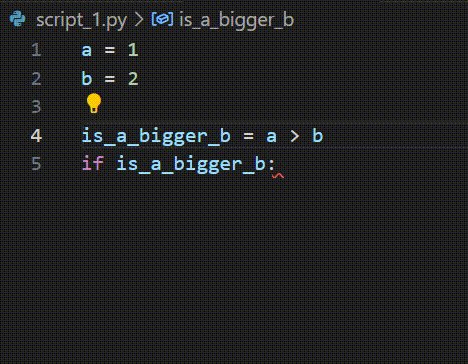
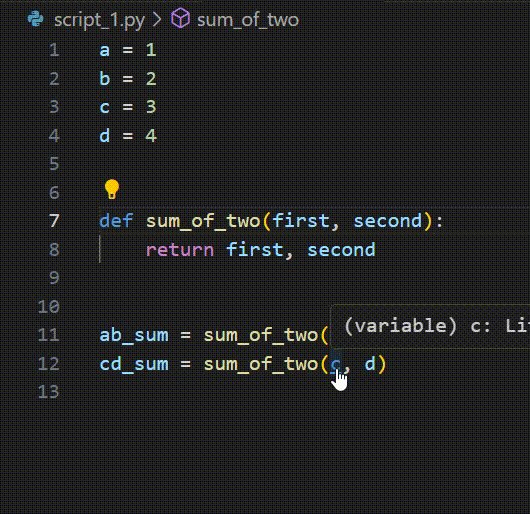
Извлечь переменную или метод из куска кода. Выделяем кусок кода. Нажимаем лампочку (или сразу Ctrl+Shift+R):

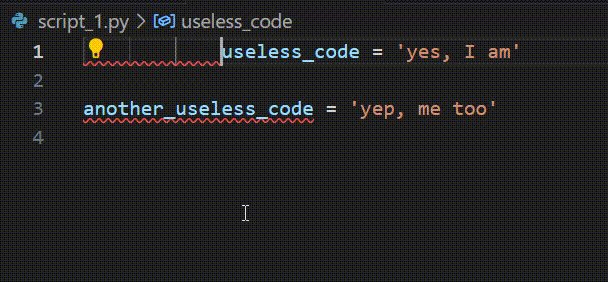
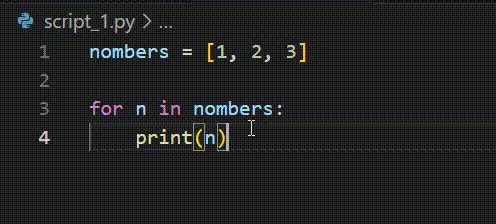
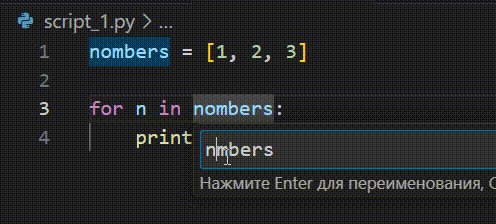
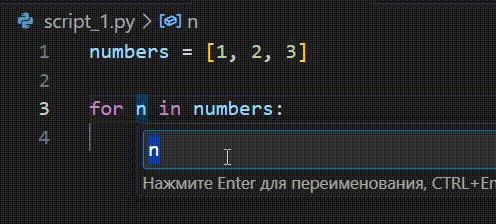
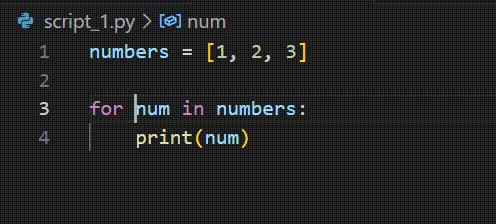
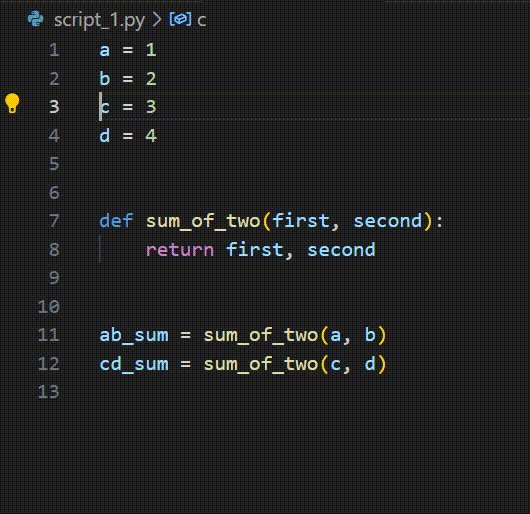
Переименование переменных или функций. В отличие от поиска/замены блокнота, VSCode будет переименовывать именно эту переменную/функцию, а не все найденные слова в файле. Ставим курсор на переменой и нажимаем F2:

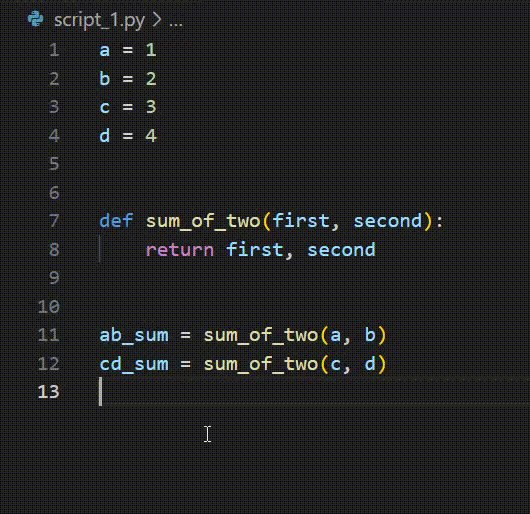
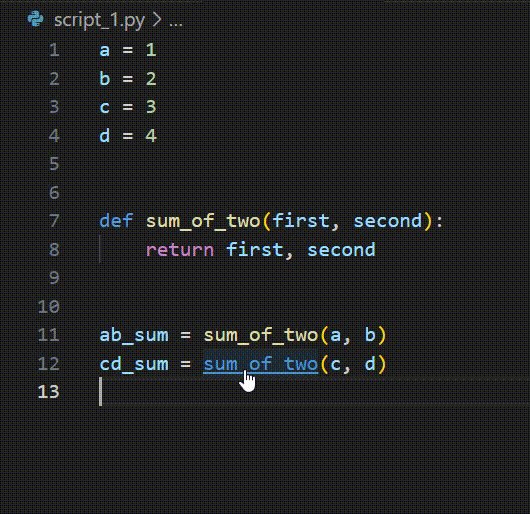
Переход по ссылке метода / переменной (включая другие файлы). F12 или клик левой кнопкой мыши с зажатым Ctr

Полный список шорткатов можно вызвать через комбинацию Ctr+K + Ctr+S, то есть сначала нажимаем первую комбинацию, а потом вторую за ней.
Конец первой части.




супер статья, спасибо
Еще раскройте пожалуйста тему заглушек для pyrevit и pythonshell. Просто сейчас начинаю обучаться, а где видел делай так ,потому что надо.
Добрый день. Подскажите как подключить (а главное где взять) функционал revit к VS Code, что бы VS Code понимал команды Revit?
Я сделал так, как написано в блоге, но все, что касается ревита ИДЕ подчеркивает и не понимает. как мне научить ИДЕ понимать команды, которые относятся к ревиту?